Oscillator
Un synthétiseur dans le navigateur
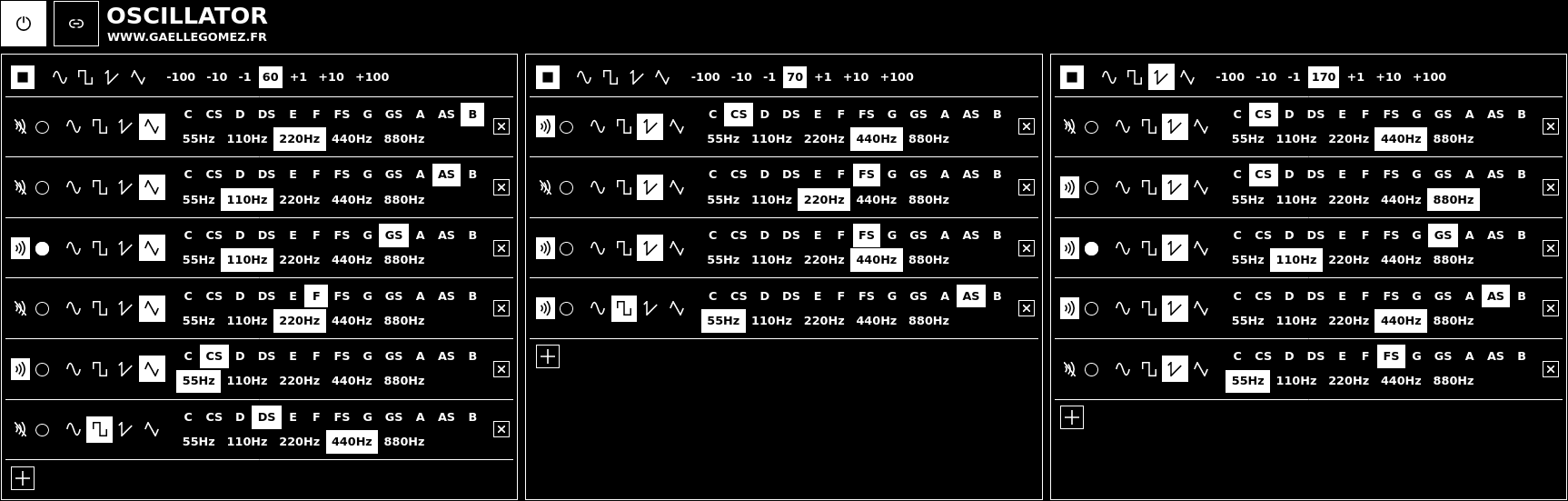
Instrument de musique modulaire et simple à partager. Ce projet fonctionne dans un navigateur et peut donc facilement être mis à disposition et multiplié. L’instrument peut être présenté sur une dalle tactile, pour permettre à plusieurs personnes de composer ensemble, ou encore être utilisé par plusieurs personnes chacune sur leur propre appareil.
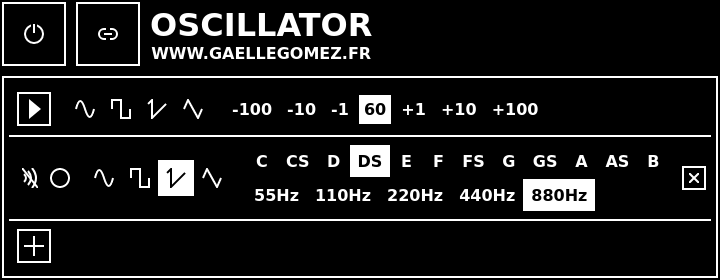
- Commandes globales : bouton d’activation de toutes les boucles et bouton de partage de composition
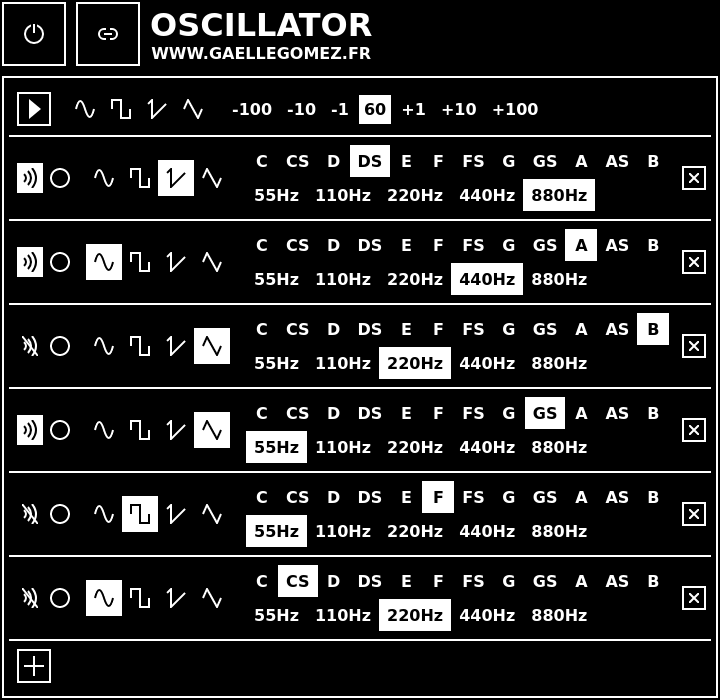
- Boucles : de une à trois en fonction de la largeur de l’écran, chaque boucle est composée de sous-commandes et de pistes
- Commandes de boucle : bouton de lecture, sélecteur de forme d’onde, sélecteur de tempo et bouton d’ajout de piste
- Pistes : bouton d’extinction du son, LED qui indique la mesure, sélecteur de forme d’onde, sélecteur de note, sélecteur d’octave et bouton de suppression de la piste
- Chargement d’une composition via les paramètres dans l’URL
- À défaut, génération d’une composition aléatoire
- Génération d’une URL pour partager la composition via le bouton de partage
link